Hi, I’m Philipp Jurašić (aka missing-user) and I specialize in physics simulations, numerics and high-performance computing. Since finishing my master’s thesis in stellarator optimization at IPP, I have joined Proxima Fusion to make commercial fusion power a reality.
I love building interactive simulations, doing pretty much anything in the mountains and sometimes making art with computers.
Projects
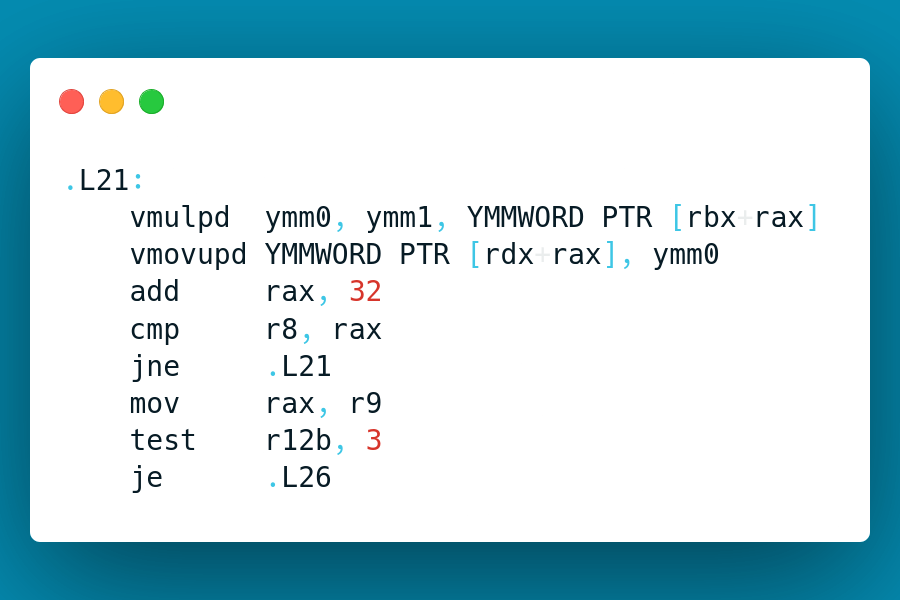
C++ Functions as Arguments
When implementing a numerical solver, we often want the user to pass their problem as an arbitrary callable function to your library. Unfortunately, C++ compilers usually fail to auto-vectorize such functions when they are in another source file, leaving precious performance on the table. Using templates, we can fix this.
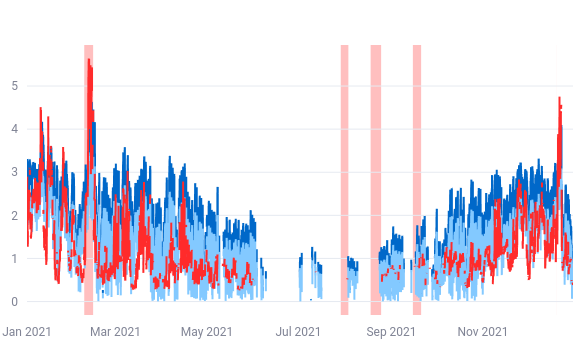
CO2 Impact of Heat Pumps
We simulated the emissions of residential heat pumps and built a dashboard to explore them at Ferienakademie 2023. Big shout-out to my teammates Julius Neszvecsko, Larissa and Max for the amazing time!
Galaxy Simulation
We wrote a simulator for celestial dynamics and the formation of galaxies using the Barnes-Hut algorithm for efficient computation of the gravitational forces. Jimmy and I wrote this as part of a university course.
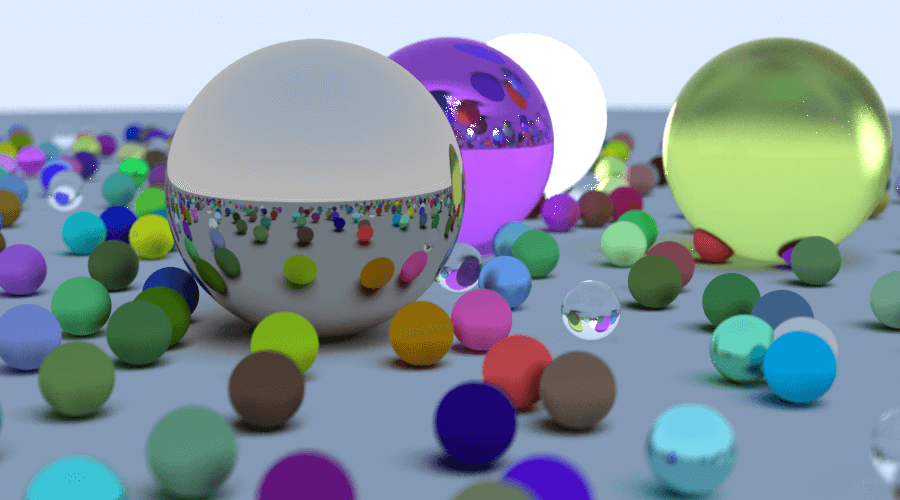
Ray Tracing
I finally took the time to follow the Ray Tracing in One Weekend book series with my friends. We also added multithreading, GUI and dispersion, as well as some optimizations.
shootamood.com
Side scrolling photography portfolio with bold page transitions and scroll interactions. I had a lot of fun designing and building this site, even though the unconventional format introduced quite a few unexpected challenges.
emiliaanimation.com
Unique animation portfolio, that really shows off the clients’ personality. The site has lots of quirky micro-interactions, and each page is themed differently to match the project it showcases.
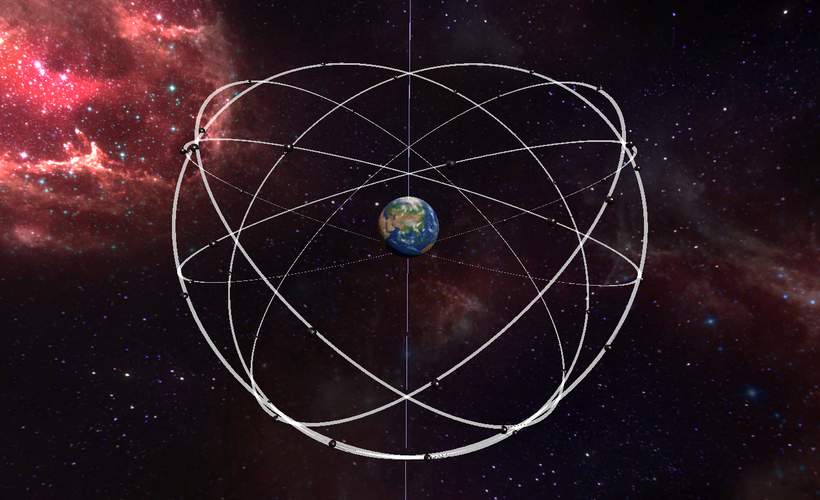
Satellite Challenge
Our winning submission to the HackaTUM 2021 Rohde & Schwarz challenge, where the goal was to develop a satellite constellation for air traffic communication in <48h.
Space Game in <13kB
My entry for this years JS13k competition, where the goal is to create a browser game in under 13kB. That’s as little as the thumbnail on the left!
Emergent Behavior
A few experiments with complex behavior emerging from a set of simple rules. The projects were inspired by generative art by Sage Jenson and Anders Hoff.
Experimental Design
A bunch of tiny Websites where I explore some more radical design concepts and experimental methods. I’m especially proud of this modern background animation and how the prototype for a friends photography portfolio turned out.
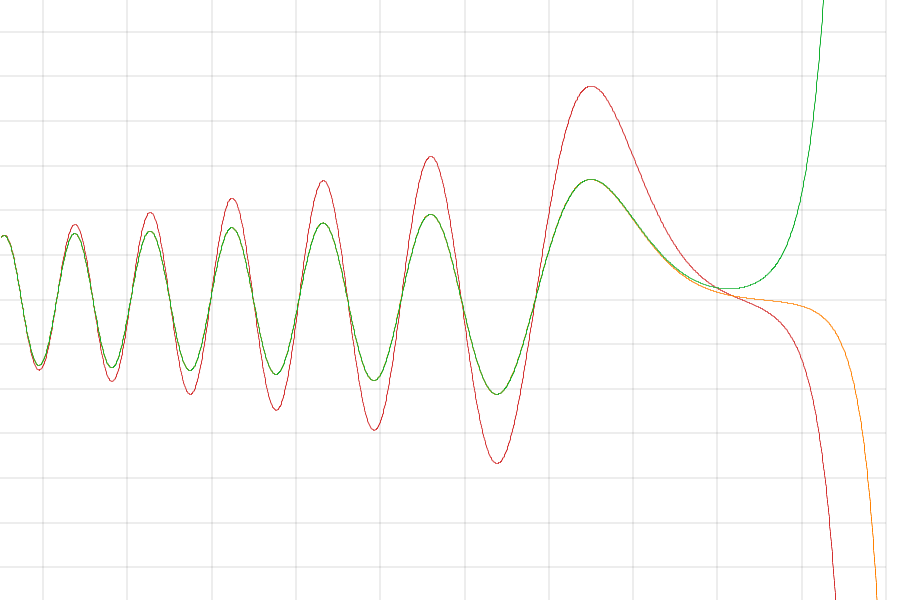
Numerical Solvers for ODEs
Here we go with another maths heavy project. I tried my best to explain how the numerical methods work and add code examples where sensible. There are also a few demos solving popular differential equations like the Lotka Volterra equations or the Lorenz attractor.
404 Game
I recently found out about the JS13k coding competition, where the goal is to create a web demo in under 13kb of JS code. Even though I missed last years contest, I took on it’s theme and built a tiny platformer for my 404 page. The current record is 44.4 seconds!
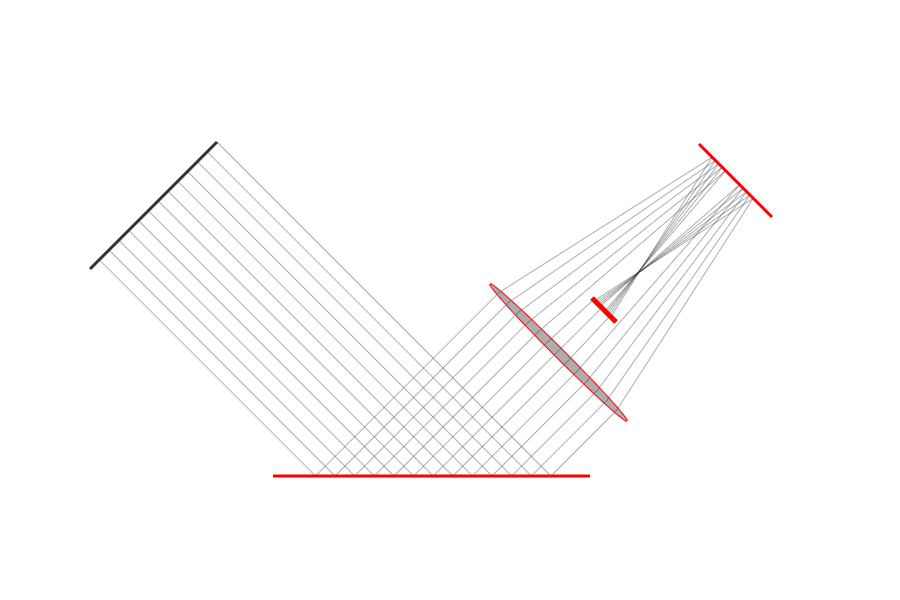
Optics
Exams are coming up, so I decided to code up a simulation for optical systems. It supports lenses and some basic mirrors. All the rays are calculated according to the thin lens approximation and therefore get quite inaccurate for rays, that are distant from the optical axis.
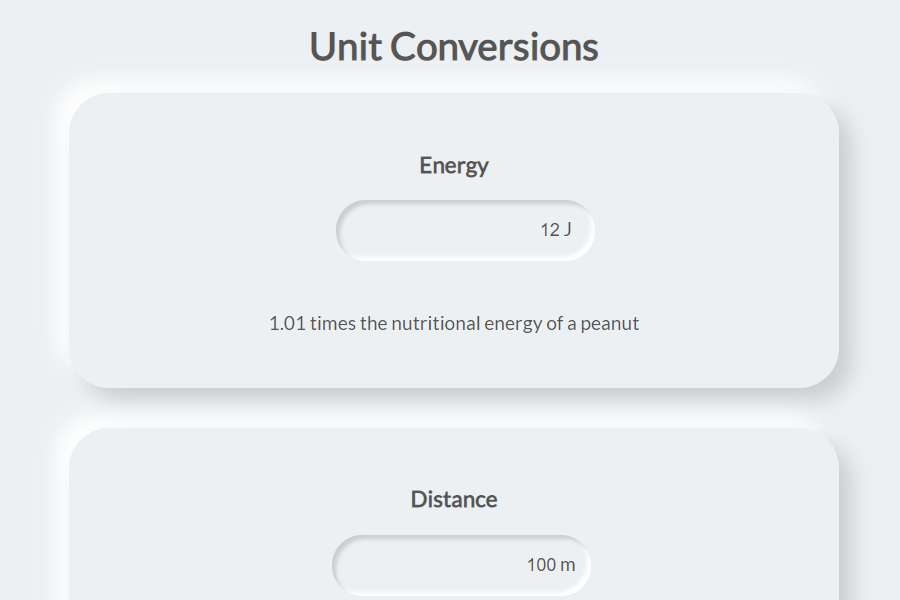
Non-Standard Units
A website that finds all kinds of weird comparisions for weights, distances and energies. For example 70 kg is 483 times the weight of a baseball! Isn’t that a fun fact? No? Well, whatever. Just check it out!
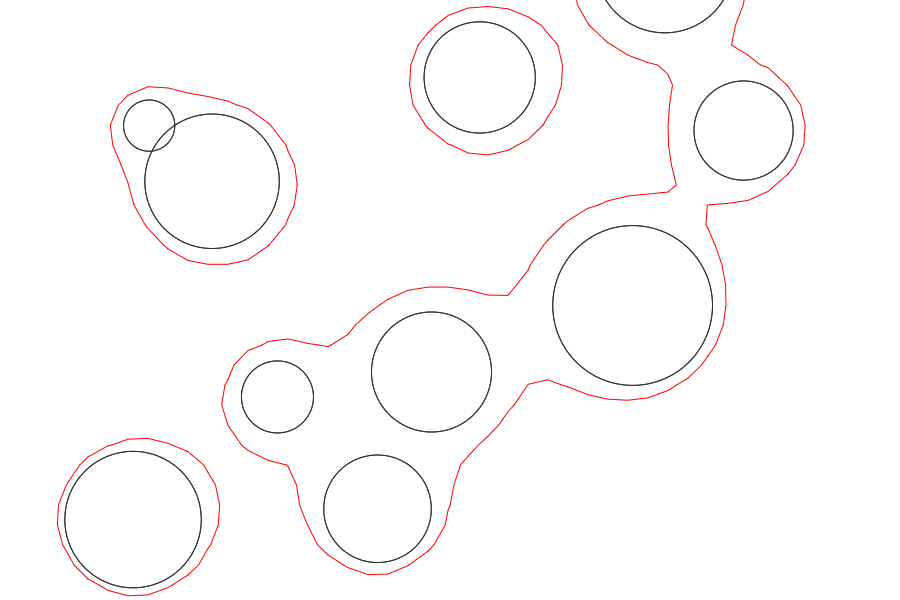
Marching Squares
Marching squares is an algorithm to create boundaries around a point cloud. I use it to create these merging blobs, by implementing the algorithm with some linear interpolation.
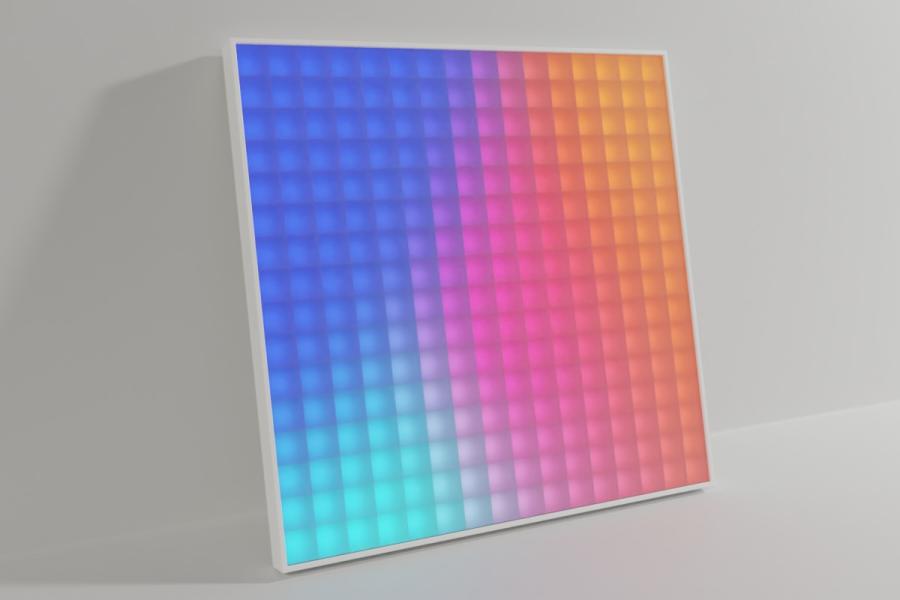
Square Lights
For some time Tim and I worked on a smart lighting startup for music reactive LED Panels. This is the mockup website we created for it.
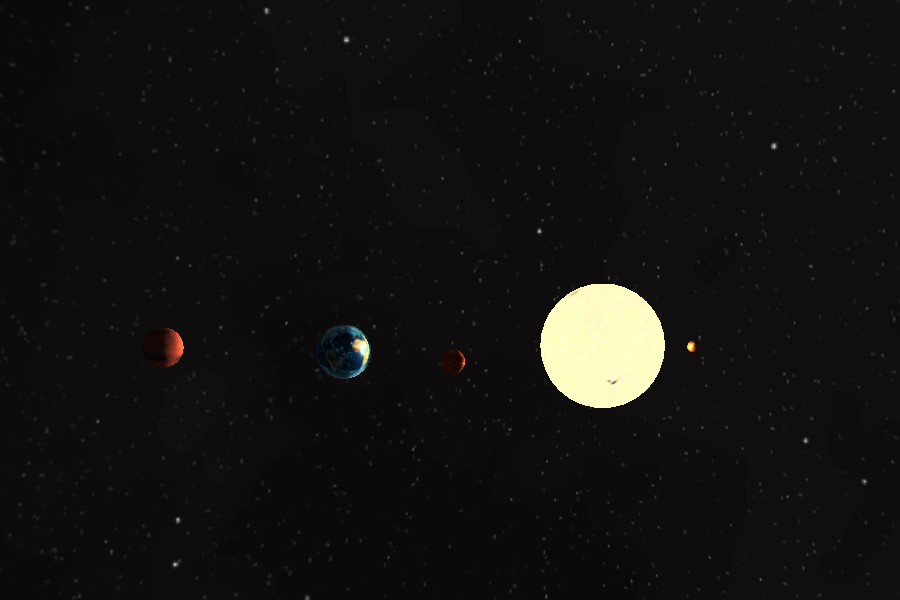
Solar System
Planetary solar system orbits simulated in real time. Since stability is key for this kind of simulation, I’m using the Runge Kutta 4th order integration method for the solver. Planet textures by planetpixelemporium, the WEBGL library is three.js
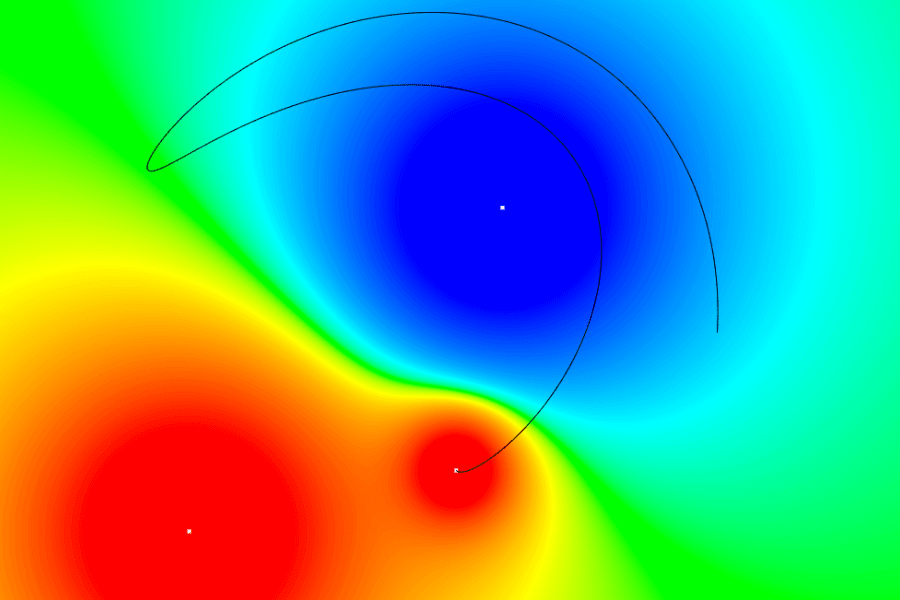
Electric Fields
Inspired by the lecture we had, I made a small visualizer that shows how point charges interact with each other, move and most importantly shape the electric field. Click on the green canvas to add charges, modify the parameters, build parcours for them, go nuts! This one is using a simple euler integrator and no special optimizations, but it’s fun!
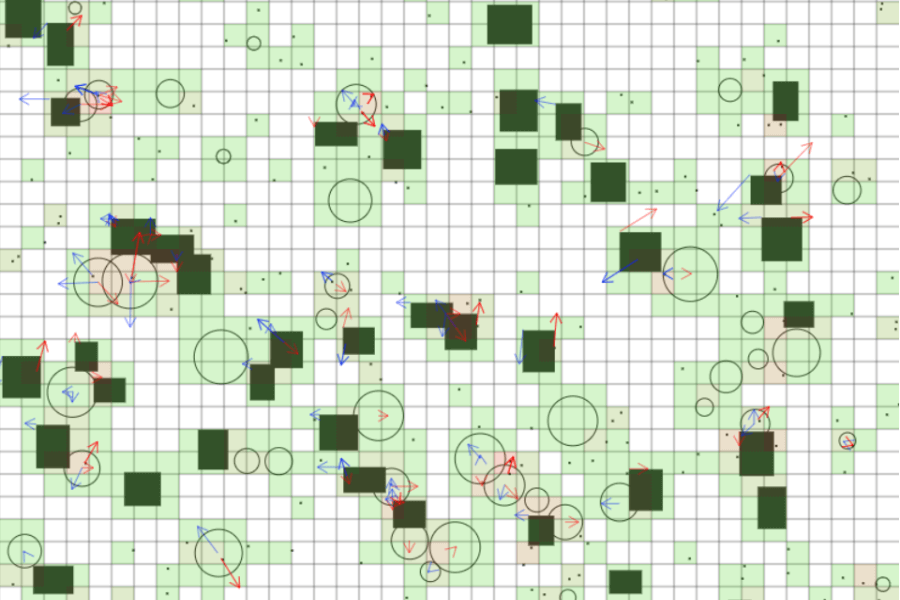
Spatial Hashing
Spatial hashing algorithm for simple 2D physics. The algorithms supports circles, points and axis aligned rectangles as primitives and detects overlaps efficiently. The solver is a semi implicit Euler implementation, so the system isn’t perfectly stable.
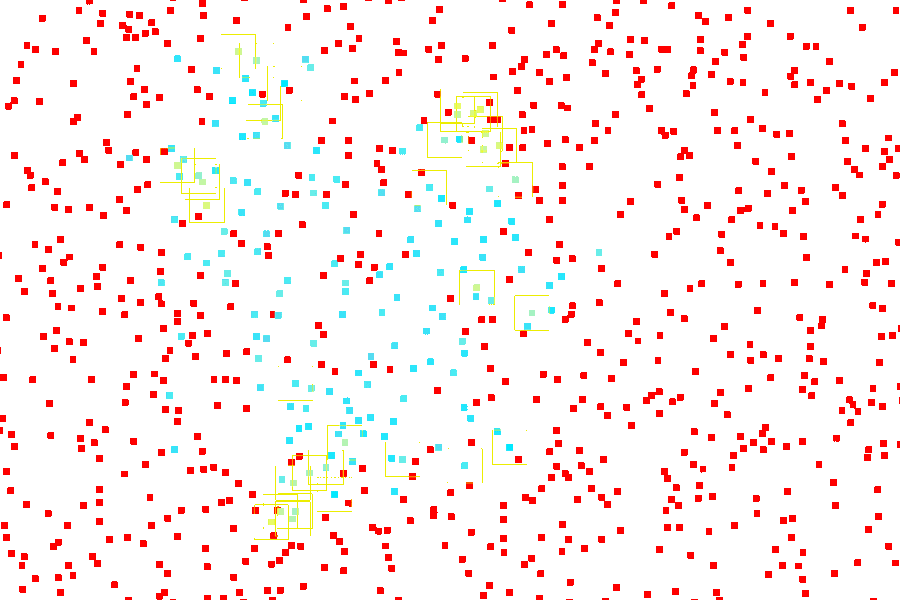
Virus Simulation
Simple virus simulation to show the effects of social distancing, improved hygiene and different attributes of the virus. Just play around with the parameters and see what happens! And of course there’s a customizable version for wallpaper engine once again.